¿Qué sería del marketing digital sin gráficos e imágenes? Teniendo en cuenta que un 88% de los marketers usa elementos visuales en más de la mitad de sus contenidos, la respuesta está clara…
Sin apoyo visual, a la redacción de contenidos le faltaría color y sabor.
Y aunque sería un sueño hecho realidad, muchos equipos de marketing no pueden permitirse contratar un diseñador.
De hecho, según un estudio realizado por Social Media Today, tan sólo el 30% de los equipos cuentan con un diseñador in house.
Por otro lado, las cifras de contratación de diseñadores freelance no paran de caer. Actualmente un 10% de los equipos de marketing externaliza estos servicios, lo que supone un descenso del 150% con respecto a 2016.
Pero los tiempos en los que los únicos que podían crear contenido visual eran los que dominaban programas de diseño gráfico como Illustrator y Photoshop han quedado atrás.
Ahora vivimos en el maravilloso mundo de las herramientas de diseño online, que nos ayudan a crear imágenes y materiales de marketing visual: desde iconos, hasta imágenes para las redes sociales, pasando por gráficos de negocios, como diagramas de Gantt.
En este artículo te presentamos nuestras herramientas de diseño favoritas para crear imágenes con aspecto profesional: 12 páginas y aplicaciones imprescindibles que usamos cada día, aquí en Dear Content (¡algunas varias veces al día, en realidad!).
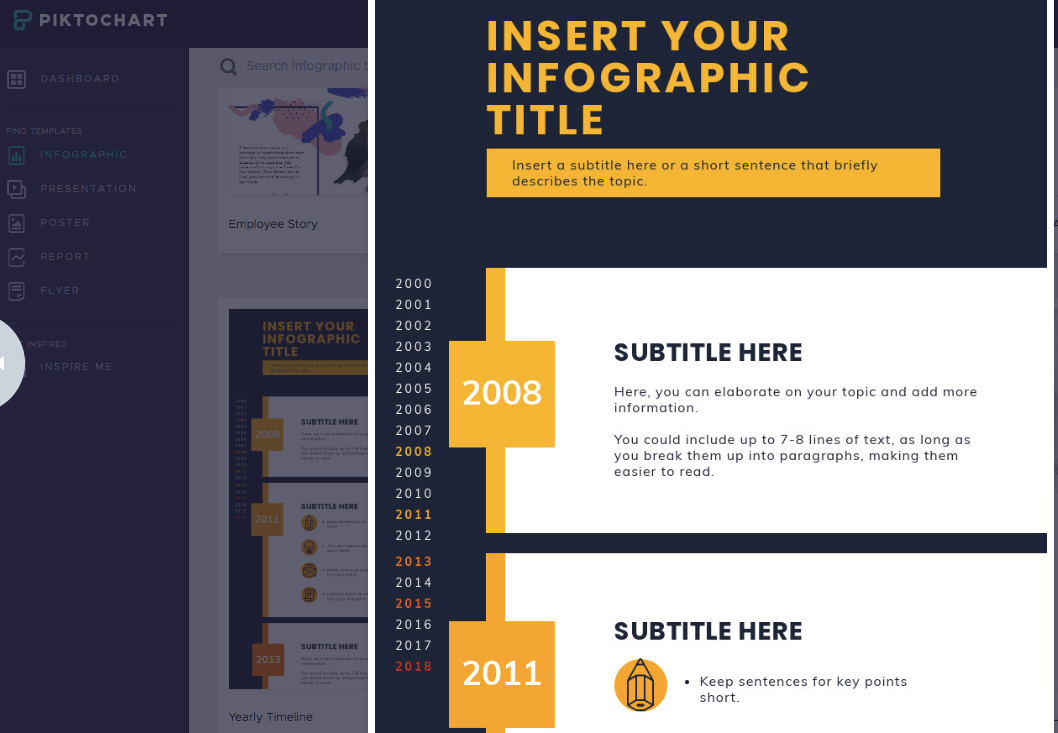
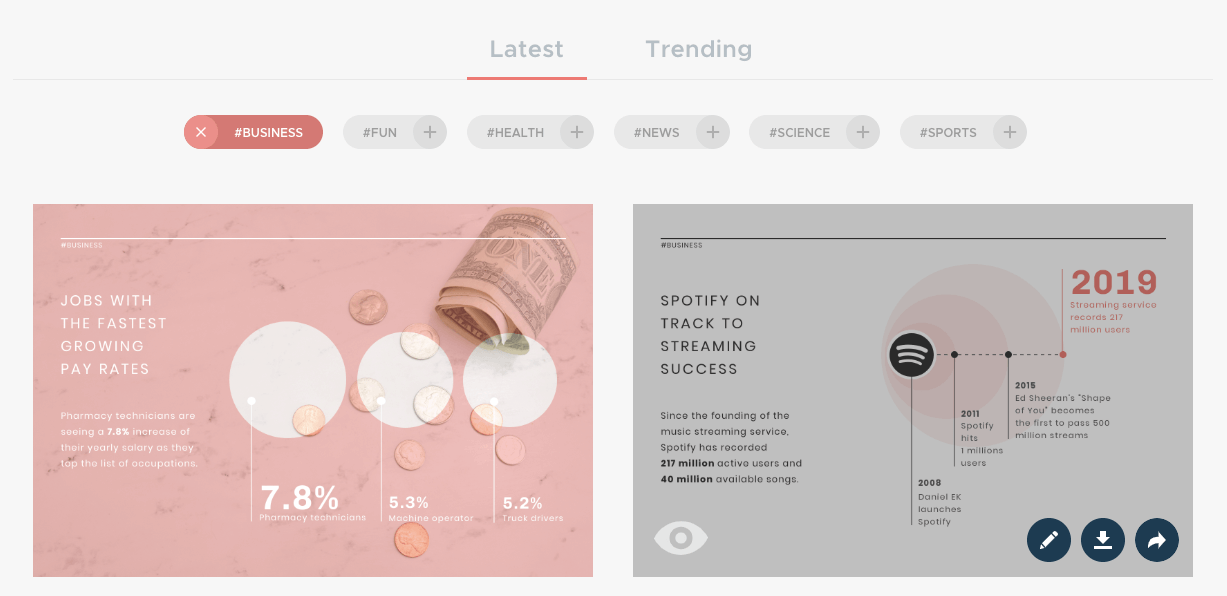
1) Piktochart
Si te dijeramos que tienen 30 veces más posibilidades que un artículo de ser consumidas, que funcionan bien en las redes sociales y que son uno de los tipos de contenidos más efectivos para conseguir backlinks…
¿De qué formato estrella del marketing de contenidos te estaríamos hablando? Lo adivinaste: de las infografías.
No tener un diseñador en el equipo no es un motivo para renunciar a ellas, porque afortunadamente hay herramientas de diseño como Piktochart, que sirven para que cualquiera pueda crear infografías de forma intuitiva.
Esta herramienta es un must para un equipo de marketing o para una agencia de marketing de contenidos. Y en ella todo está pensado para que el proceso sea sencillo y sin estrés. Te damos 3 ejemplos (pero hay muchos más).
- Tienes todo lo que necesitas en un mismo lugar: plantillas, iconos, gráficos, imágenes, mapas, distintos tipos de textos jerarquizados (título, subtítulo, párrafo, etc.).
- La función de ordenar, duplicar o añadir bloques te permite jugar de forma flexible con la estructura de tu infografía. También puedes aumentar o reducir el largo de un bloque fácilmente.
- Las guías visuales te van indicando en todo momento la alineación de los objetos, para un resultado final más pulido.
Lo que más nos gusta de Piktochart: una visualización de datos atractiva es el alma de una buena infografía y Piktochart cuenta con una enorme variedad de gráficos, listos para editar y usar.
2) Canva
Canva es una de las herramientas visuales más conocidas y probablemente la más multifuncional de todas.
Te permite crear todo tipo de Imágenes y materiales de marketing visual: imágenes para las redes sociales, posters, informes, flyers, menús, informes, postales, dípticos…
Además, Canva destaca por la variedad de plantillas en todos estos formatos, siempre adaptadas a los tamaños óptimos para cada tipo de contenido.
Y precisamente por eso es una de nuestras herramientas favoritas para reutilizar contenidos en tiempo récord.
Por ejemplo, en un par de horas puedes convertir una serie de artículos que hayan funcionado muy bien en otros formatos más visuales, como un ebook o una guía y usarlos como contenidos descargables para captar leads.
Lo que más nos gusta de Canva: la función del magic resizing. Nosotras diseñamos las imágenes de nuestros artículos de blog y en un click podemos adaptar el tamaño para usarlas en campañas de redes sociales, email marketing, como banners, etc.
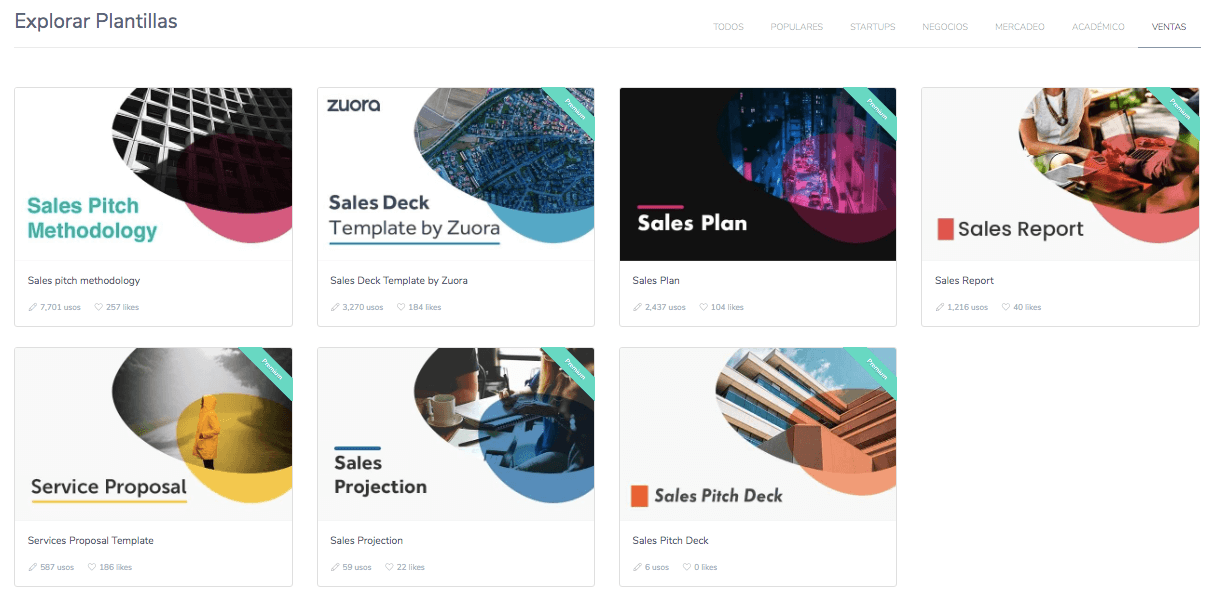
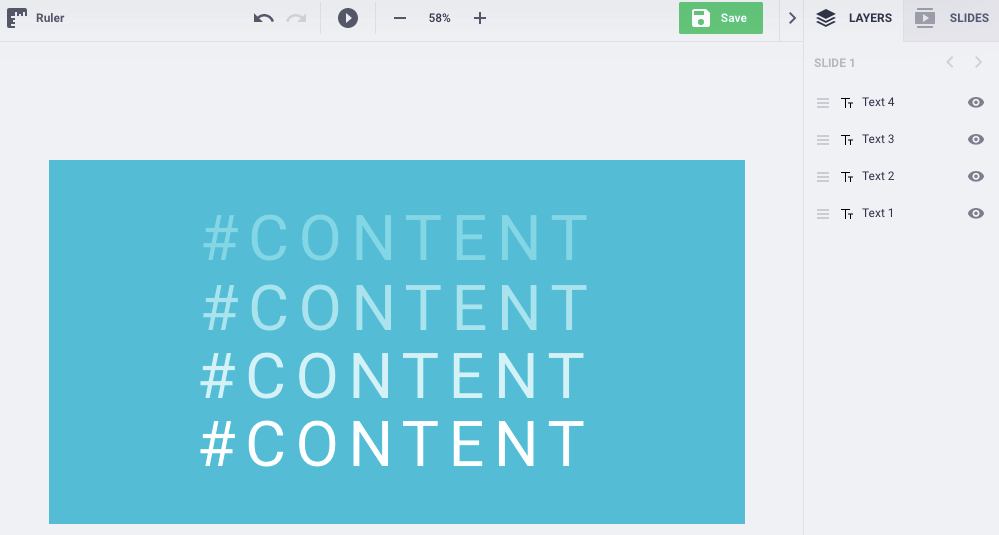
3) Slidebean
¿Presentaciones profesionales… en minutos? Slidebean es un sueño hecho realidad para todos los marketers que tienen pesadillas con PowerPoint.
Dispone de plantillas según el tipo de presentación que necesitas y la herramienta es realmente sencilla de usar: escoges la plantilla y el estilo, añades iconos y texto y… ¡voilá!
Además, si vas a enviar la presentación a otras personas —por ejemplo, si es una presentación de ventas— puedes monitorizar la actividad: con el enlace de la presentación, puedes saber quién abrió tu presentación, en qué diapositivas se detuvo más, etc.
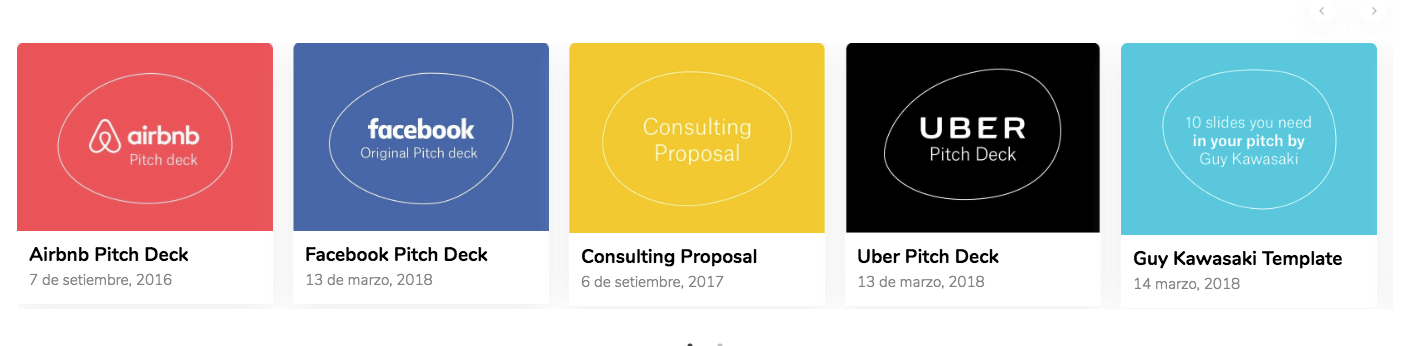
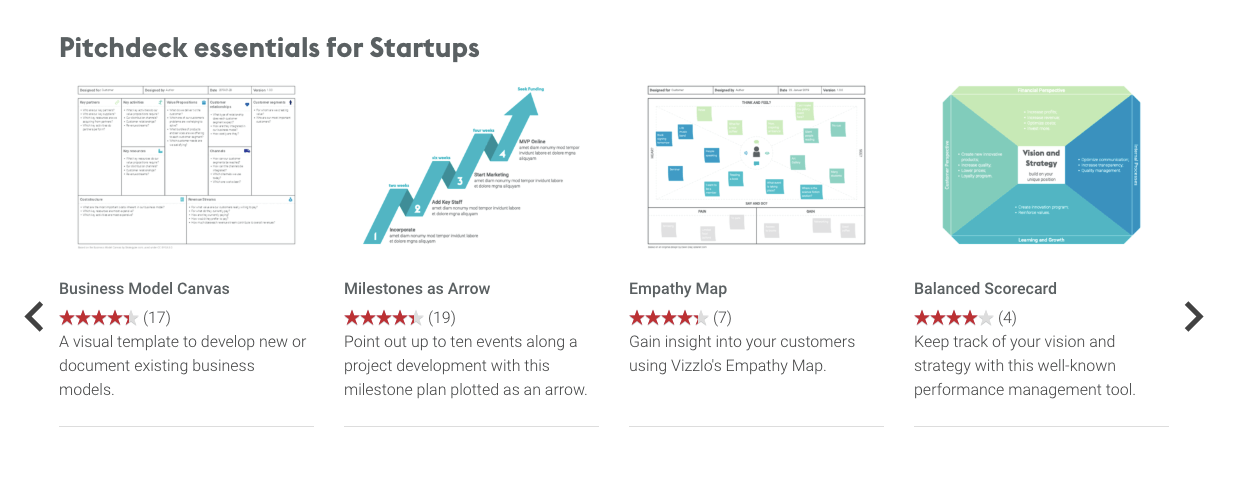
Slidebean tiene bastantes presentaciones pensadas específicamente para startups, por lo que si estás buscando financiación, podrás encontrar plantillas para tu pitch deck, incluyendo los modelos usados por unicornios como Facebook o Airbnb en su fase inicial.
Lo que más nos gusta de Slidebean: todos los iconos que elijas se incorporan con un mismo estilo visual (color, tipo de diseño…), lo que ahorra tiempo de edición y hace que las presentaciones se vean profesionales y pulidas en minutos.
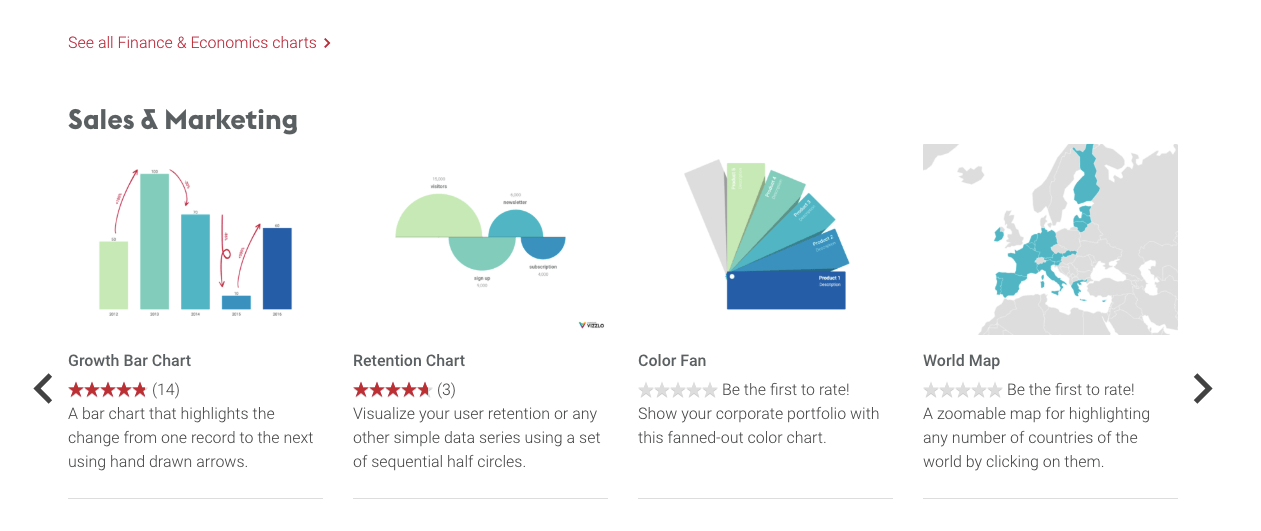
4) Vizzlo
Gráficos de barras, mapas de empatía, cuadros organizacionales, diagramas de Gantt… Vizzlo es sinónimo de todos los gráficos de negocios que se te ocurran y que se puedan hacer.
Aunque puedes usar estos gráficos y visualizaciones de datos en presentaciones, imágenes para social media, etc., esta herramienta de diseño te será especialmente útil para crear informes internos (como reports de marketing) o externos (como whitepapers).
Al igual que Slidebean, Vizzlo es una herramienta visual perfecta para startups y dispone de una sección de gráficos y visualizaciones esenciales para un buen pitch deck.
Lo que más nos gusta de Vizzlo: que te permite importar datos directamente desde tus hojas de cálculo para crear visualizaciones infinitamente más atractivas que las de Excel o Google Sheets.
5) Remove.bg
Para los que no somos diseñadores, borrar el fondo de una foto con un programa de diseño como Photoshop no es coser y cantar.
Pero afortunadamente existe Remove.bg, una herramienta simple y efectiva con la que podrás borrar los fondos de tus fotos sin esfuerzo.
Esto es especialmente útil para unificar el estilo de las fotografías en materiales de marketing. Piensa en las fotos de los miembros del equipo en una presentación o página web, o en las fotos de expertos que han colaborado en tus guías o artículos de blog, estilo round-up post.
Con esta herramienta, conseguir un estilo visual coherente en todas esas fotografías será pan comido.
Lo que más nos gusta de Remove.bg: lo sencilla que es. Subes una imagen o copias la URL. And that’s it.
6) Paletton
Los diseñadores juegan con muchos recursos para crear paletas de colores visualmente atractivas.
¿Has escuchado hablar de los colores complementarios? ¿Y de los análogos? ¿Qué papel juegan las sombras? Si no te sientes como pez en el agua entre estos términos, lo mejor que puedes hacer es usar una herramienta visual para crear paletas de colores.
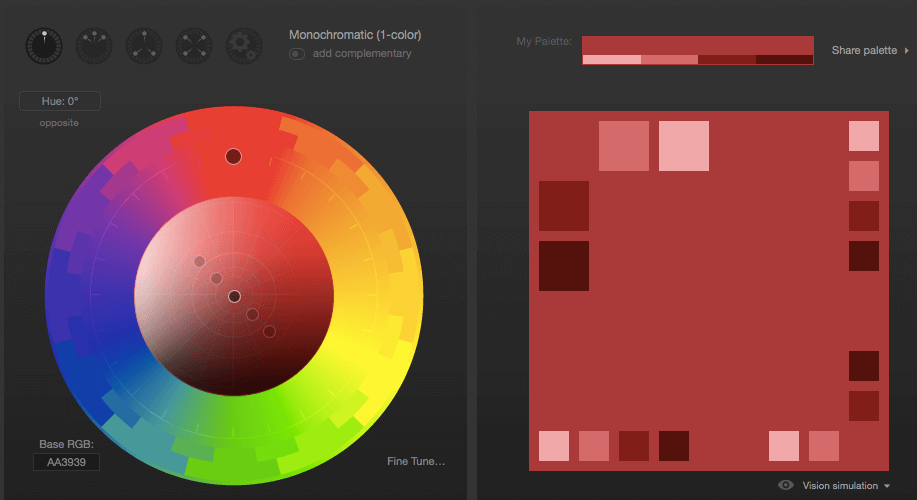
Paletton es una de las más prácticas. Escoges un color de base, si quieres añades un color complementario y ya tienes tu paleta.
Lo que más nos gusta de Paletton: puedes copiar los códigos HEX o exportarlos en CSS, HTML, XML y texto.
7) Flaticon
La mayoría de herramientas online de diseño como Canva o Piktochart incluye una selección de iconos que podrás usar en tus imágenes. Pero a veces necesitas iconos muy específicos o de un estilo determinado para tus materiales gráficos.
Y ahí es donde entra en juego Flaticon, una biblioteca de iconos en la que encontrarás cerca de 2 millones de iconos que podrás personalizar y descargar en distintos tamaños y formatos, como PNG, SVG, EPS y PSD.
Lo que más nos gusta de Flaticon: puedes guardar todos los iconos que necesites para tu proyecto como una colección. Así no tienes que exportarlos uno por uno, sino que puedes descargarlos todos juntos de una vez.
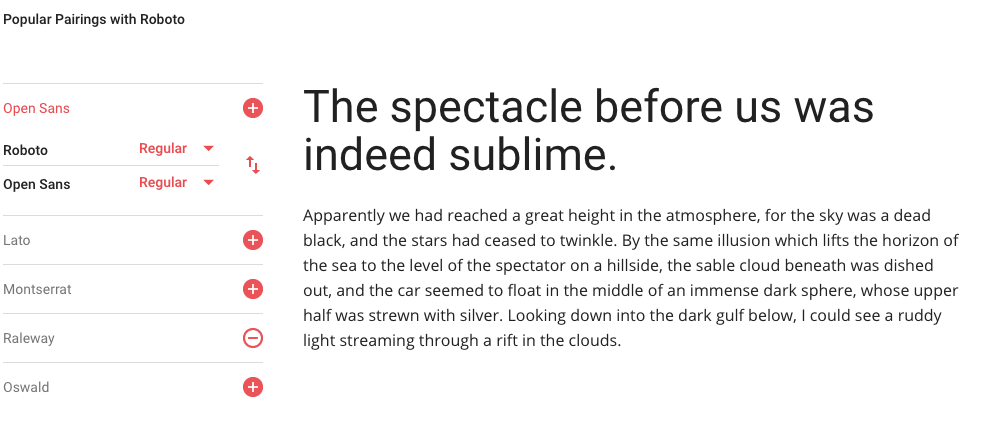
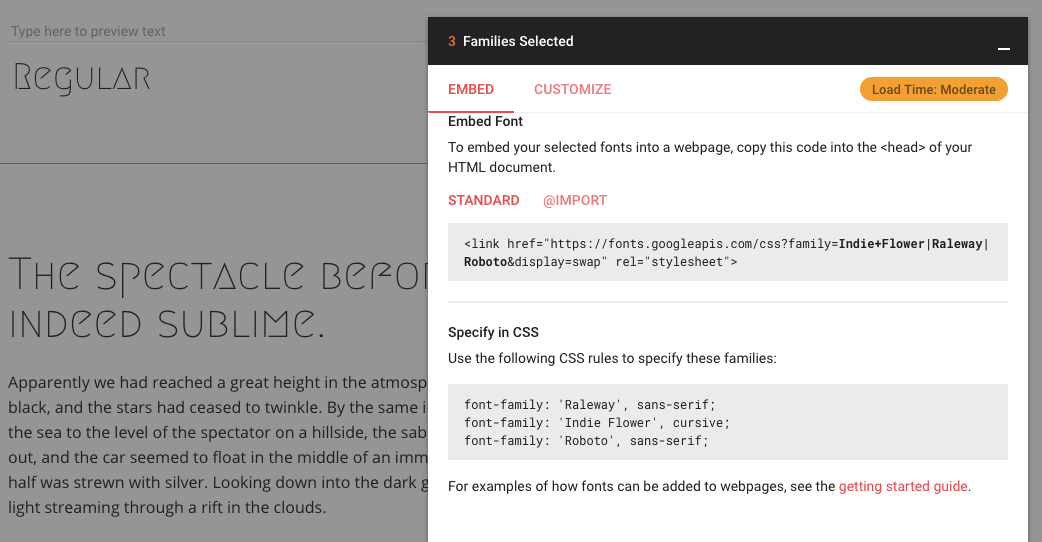
8) Google Fonts
Lato, Roboto, Open Sans o Montserrat son sólo algunas de más conocidas.
Pero Google tiene más de 800 fuentes, perfectas para el diseño web, pero igualmente interesantes para presentaciones, infografías y cualquier otro tipo de material de marketing visual. La cuestión es: ¿sabes cuál deberías escoger?
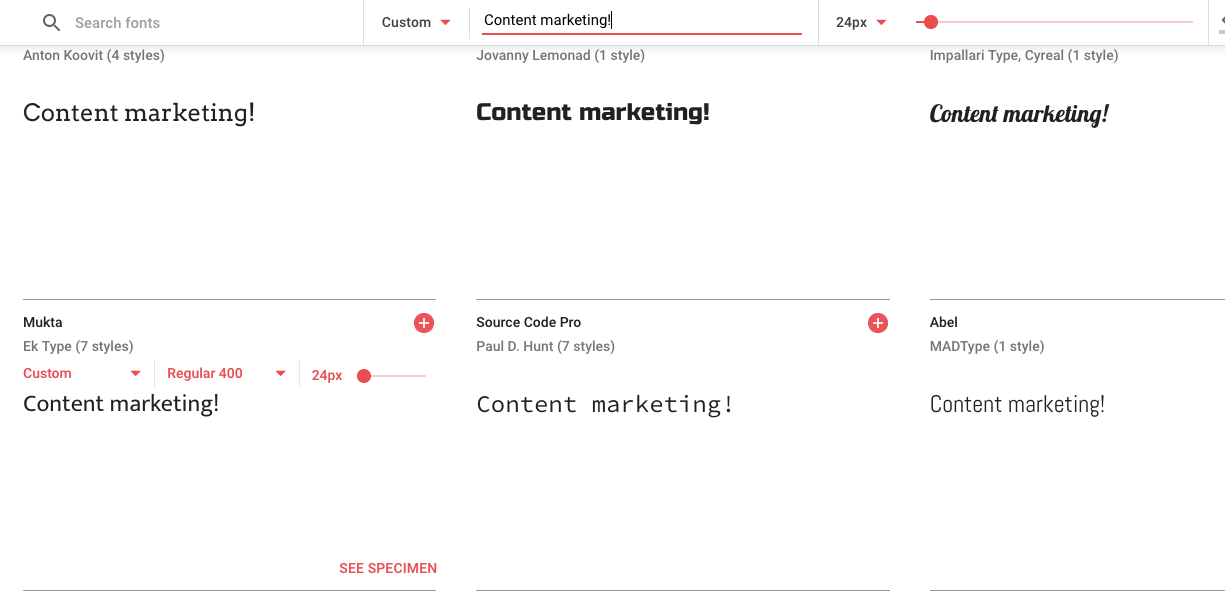
La página de Google Fonts te permite previsualizar tus textos con la fuente que selecciones y descubrir qué fuentes combinan mejor, incluyendo colecciones con combinaciones creadas por diseñadores Google o IBM y otras empresas top.
Además, te ofrece datos importantes para el diseño web como el tiempo de carga y datos curiosos sobre la fuente, como su autor, historia, etc.
Lo que más nos gusta de Google Fonts: puedes copiar y pegar los códigos para integrar las fuentes que más te gusten en el diseño de tu web. Aunque no te manejes con HTML ni CSS, no es complicado y tienen una guía muy bien explicada para enseñarte a hacerlo paso por paso.
9) Hatchful
Construye tu marca en segundos. Esa es la promesa de esta herramienta de diseño gratuita creada por Shopify.
Y una cosa es cierta: con Hatchful, puedes crear un logo básico en unos 5 minutos (o 300 segundos).
Hatchful está sobre todo pensada para nuevos emprendedores. Pero también puede serte útil si estás preparando una propuesta de rediseño o si quieres desarrollar un logo para un nuevo producto o un minisite.
Lo que más nos gusta de Hatchful: es una herramienta ridículamente fácil de usar. Puedes escoger entre un montón de plantillas y, a partir de ahí, personalizar colores, estilos, fuentes e iconos.
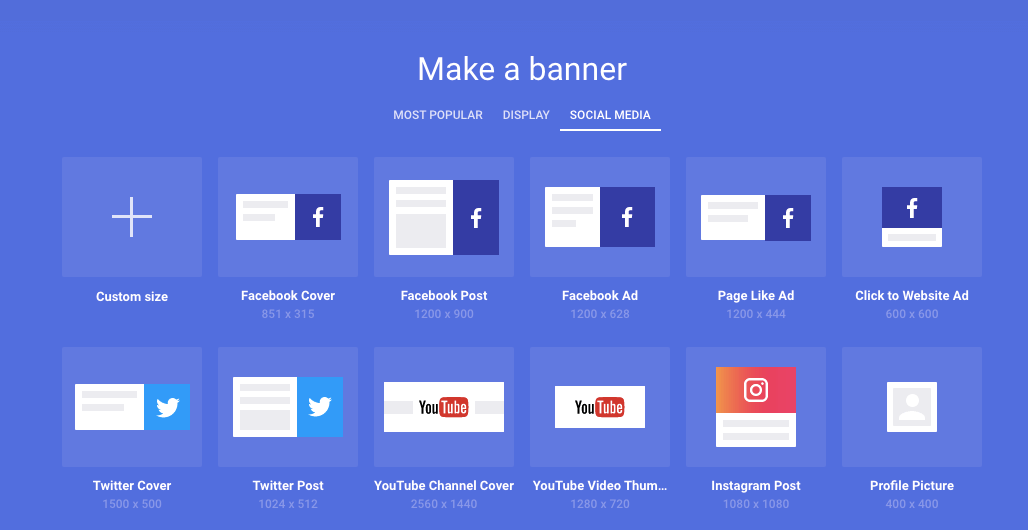
10) Bannersnack
Bannersnack es como el Canva de los banners. Pero también tiene una organización en capas que resultará familiar para aquel que se haya peleado alguna vez con Photoshop.
Puedes escoger entre dimensiones personalizadas y los formatos más habituales de display y redes sociales. Y en este último caso no sólo sirve para campañas de anuncios, sino para todos tipo de imágenes: desde un post de Instagram o Twitter, hasta la cabecera de tu perfil de LinkedIn.
Si lo tuyo son las campañas de Display y de Facebook Ads, te interesa probar con la versión de pago de esta herramienta, porque te permite realizar múltiples variaciones de tus banners, creando distintos tamaños y formatos desde un mismo espacio.
Además, las versiones premium (de $7 a $36/mes) incluyen plantillas de banners animados y la función de magic animator, para añadir animaciones personalizadas a tus diseños.
Lo que más nos gusta de Bannersnack: que puedes cambiar el tamaño de tu diseño en cualquier momento mientras lo editas (pasar de un skyscrapper a un cuadrado, por ejemplo). Y lo que más nos gusta del plan premium es la función de editar múltiples formatos a la vez.
11) Vizpresso
Vizpresso es una herramienta creada por Piktochart para inspirar a los content marketers más visuales y para terminar de convencer a los que todavía no apuestan por el storytelling visual.
En ella encontrarás colecciones de datos curiosos y estadísticas presentadas en diapositivas fantásticamente diseñadas. Puedes ‘copiarlas’ o adaptarlas a tus diseños, o puedes usarlas simplemente como fuente de inspiración.
Además, cada diapositiva viene acompañada de su historia, un ejemplo perfecto de cómo integrar elementos de marketing visual y textual en tus contenidos. Porque el complemento perfecto para una buena imagen es un buen texto —y viceversa—.
Lo que más nos gusta de Vizpresso: si eres usuario, las diapositivas se pueden abrir directamente con Piktochart, como plantillas listas para editar.
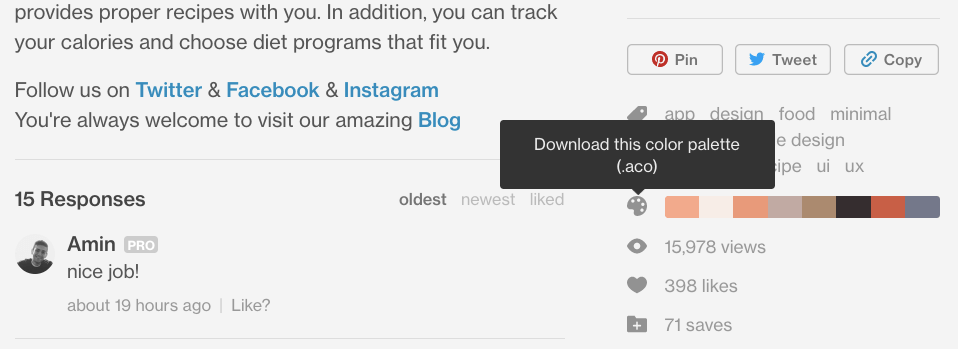
12) Dribble
Dribble es una comunidad para diseñadores, en la que pueden mostrar su trabajo, recibir feedback, buscar nuevos proyectos o simplemente encontrar la inspiración.
Y quizás no sea para todos los marketers, pero sí para los que llevan un diseñador frustrado dentro del corazón.
- Si estás llevando un proyecto que requiere diseño web o mobile, colaborando con un equipo de producto o coordinando el trabajo con una agencia externa, Dribble es un buen lugar en el que empezar, porque te ayuda a encontrar ejemplos de las mejores webs y apps.
- Puedes ver las paletas de colores de los proyectos de diseño de Dribble y descargarlas para aplicar el mismo estilo a tus materiales de marketing visual.
Antes de crear imágenes con una herramienta online…
¿Te han parecido útiles estas herramientas de diseño? Entonces puede que estés a punto de dar el siguiente paso: crear una cuenta gratuita y empezar a jugar.
¡Perfecto! Pero antes de hacerlo, te dejamos tres consejos desde nuestro punto de vista de consumidoras de herramientas de marketing visual.
- Fíjate bien en las plantillas, tanto en la calidad como en la variedad. Especialmente si el contenido lo vas a publicar, como una infografía o una imagen para tu blog, lo último que quieres es que tu diseño parezca igual al de otras 500 webs.
- Adicionalmente, personalizar las plantillas siempre es un buen consejo. Por ejemplo, puedes subir tus propias imágenes, iconos personalizados y descargados desde Flaticon, cambiar la paleta de colores por una personalizada, etc. Todo el tiempo que dediques a personalizar tus diseños, no será tiempo perdido, sino una inversión en originalidad.
- La mayor parte de las herramientas de diseño online tienen versiones gratuitas y de pago. Comienza siempre por la versión gratuita o por un plan de pago mensual. Con las suscripciones anuales se ahorra bastante, pero a veces sólo te das cuenta de una herramienta no es lo que esperabas después de haberla usado bastante.
Artículos relacionados que te podrían interesar:
- Brand storytelling: 6 ejemplos inspiradores para tu marketing de contenidos
- Pocas palabras pero potentes: cómo mejorar los textos de tus infografías
Content Strategist y cofundadora de Dear Content. De niña inventaba negocios y creaba obsesivamente cuentos y guías para convertir a mis padres en leads. Si no estoy creando contenidos, lo más probable es que esté devorándolos.